Volume
VolumeVolume
 Volume
Volume Volume
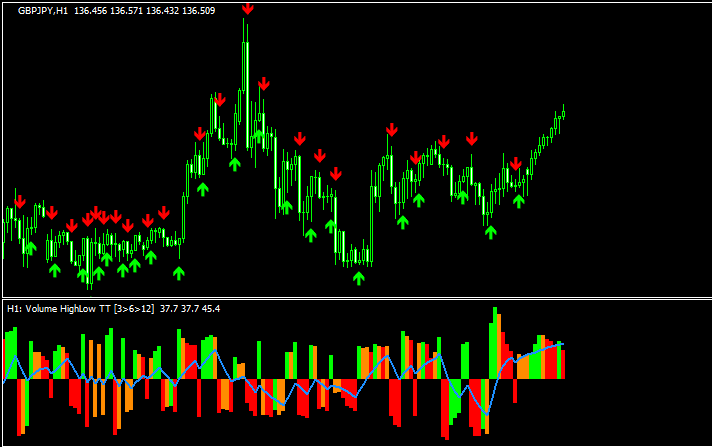
Volumeボリュームをベースとしてシグナルも出る「volume-oclh-mtf-indicator」
 Volume
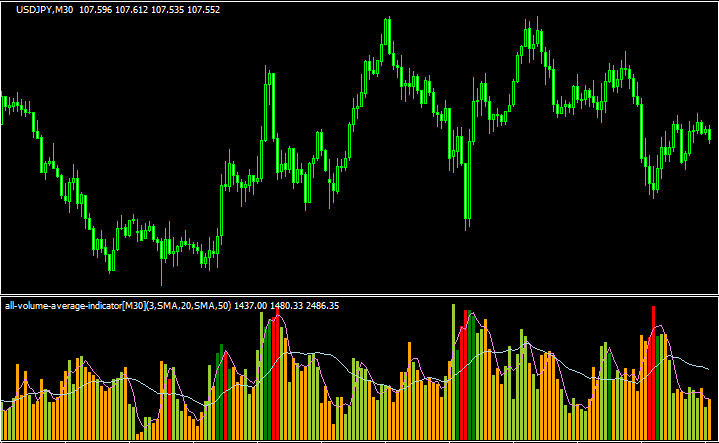
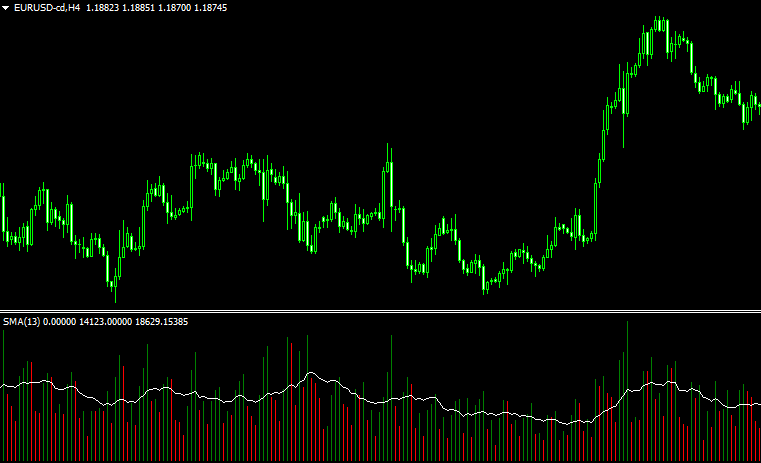
Volumeマルチタイムに対応したボリューム「all-volume-average-indicator」
 Volume
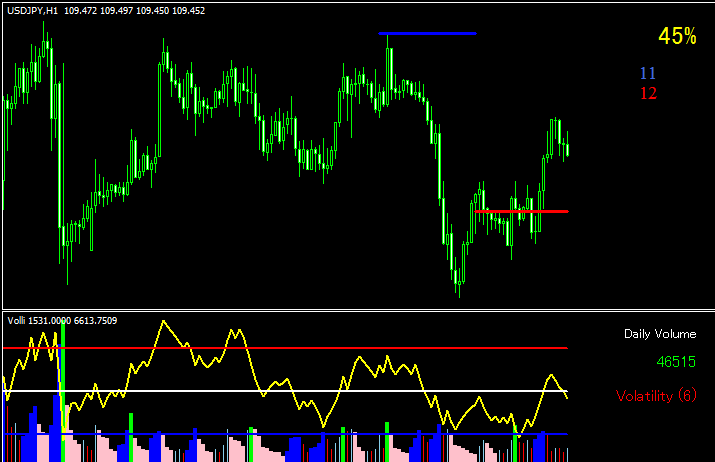
Volumeボリュームをベースとした「AlievTM Volli」
 Volume
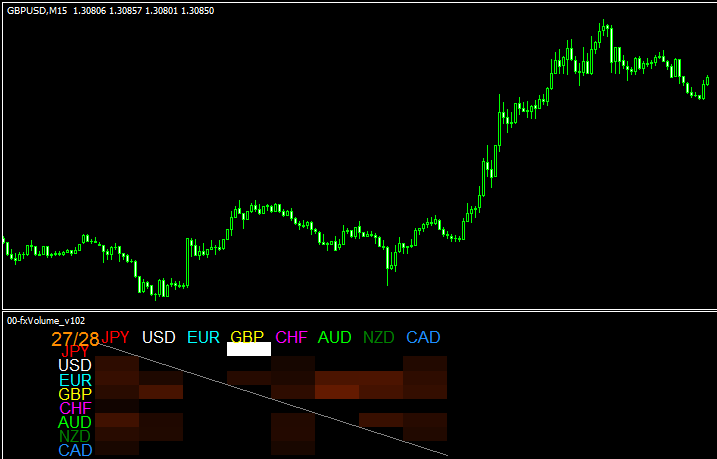
VolumeVolumeのある通貨ペアが一目で分かる「00-fxVolume_v102」
 Volume
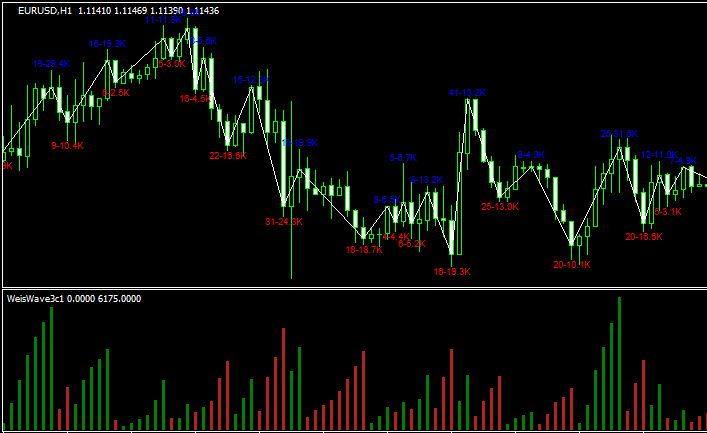
Volumeボリュームをベースとした「WeisWave3c1」
 Volume
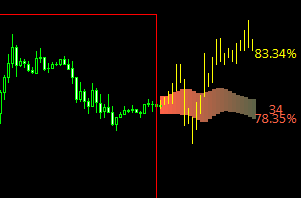
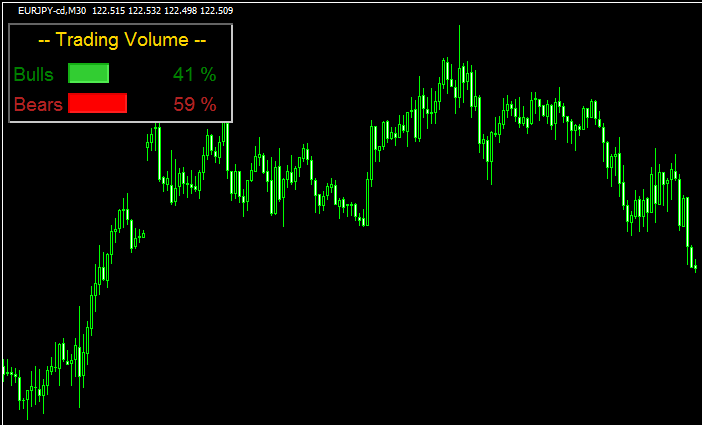
Volumeボリュームの比率が表示される「Volume Trading Bar」
 Volume
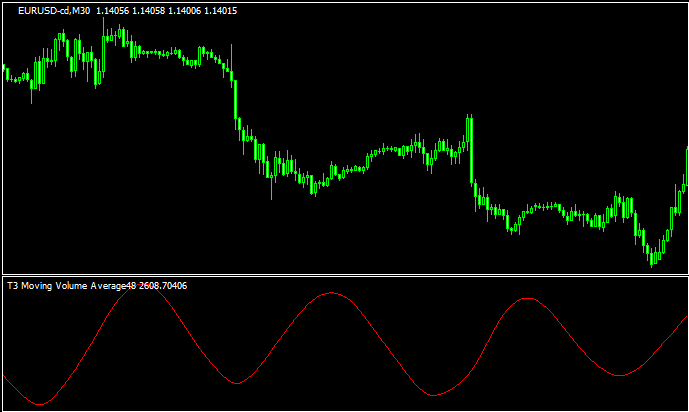
VolumeボリュームをT3移動平均化する「t3-moving-volume-average」
 Volume
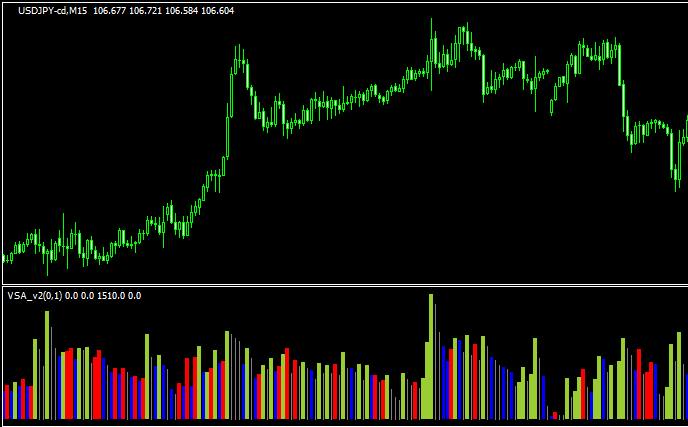
Volumeボリュームとスプレッドの広がりから相場の先が読める?「VSA_v2」
 Volume
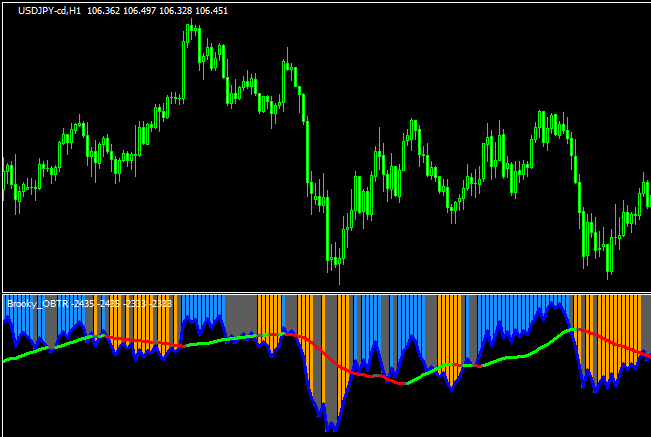
VolumeOn Balance Volumeを更に見やすくした「OBTR」
 Volume
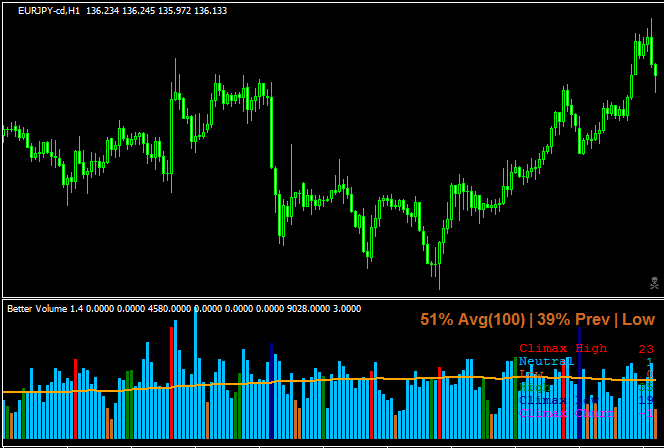
Volumeボリュームに様々な情報を持たせた「BetterVolume-1.4_TRO_MODIFIED_VERSION」
 Volume
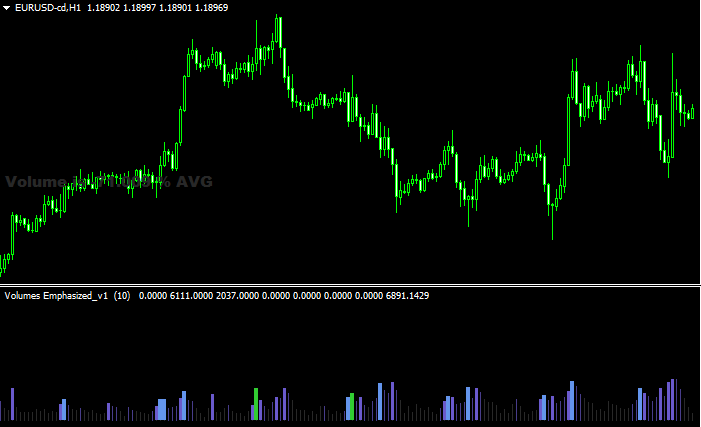
VolumeVolumesの強調版「volumes-emphasized」
 Volume
Volume