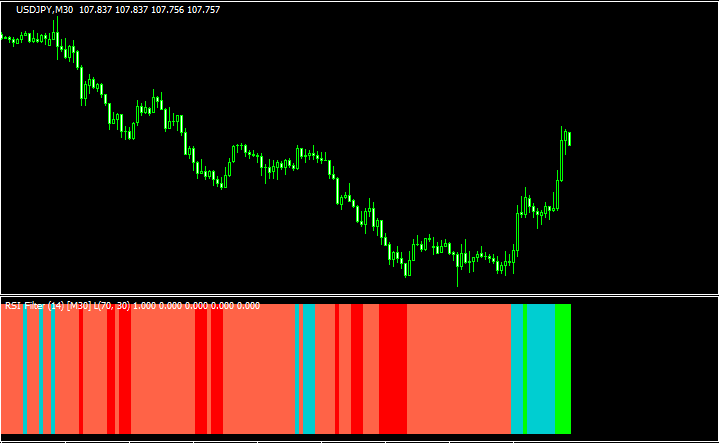
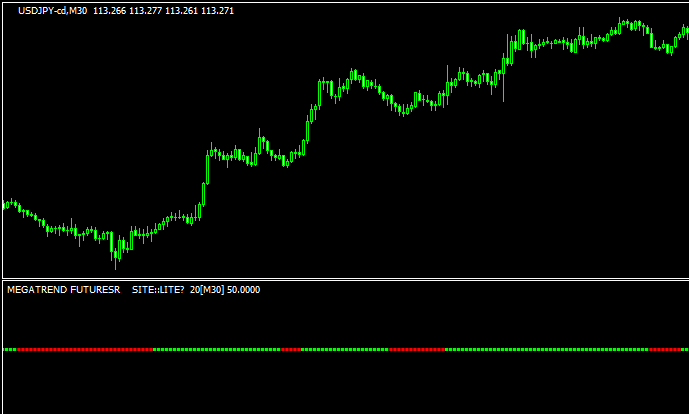
RSIの状況をバーで表示するインジです。
バーの色の意味合いは以下の通りです。
- 緑色:70以上
- 水色:50以上
- ピンク:50以下
- 赤色:30以下
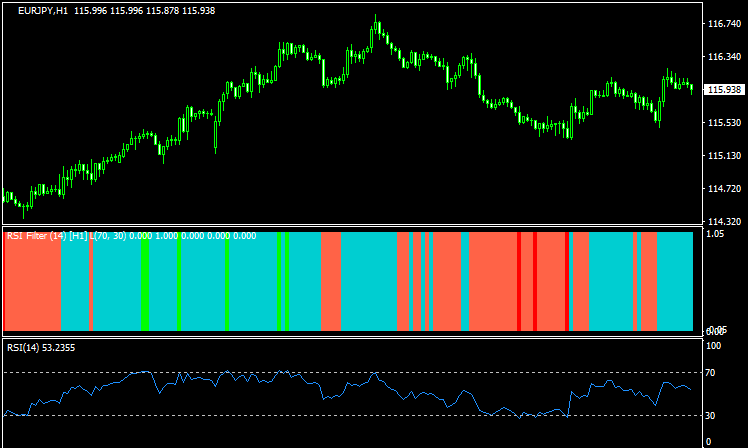
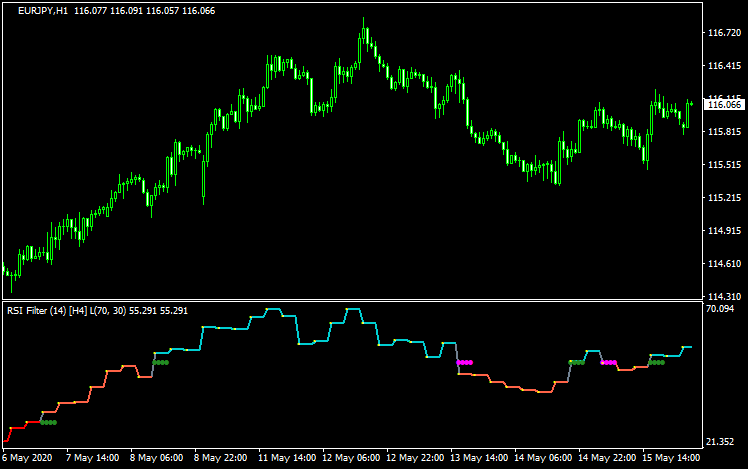
RSIと一緒に表示させました。

RSIの値と色が連動していることが分かります。
通常であれば普通のRSIを表示させた方が細かいことが分かりやすいとは思いますが、「RSIの値が〇以上ならロング、△以下ならショート」といった感じでRSIをフィルターとして利用する場合には視覚的にもわかりやすくて便利だと思います。
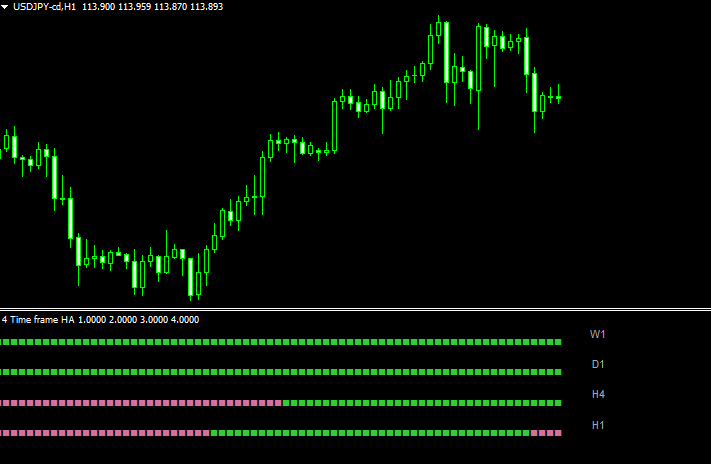
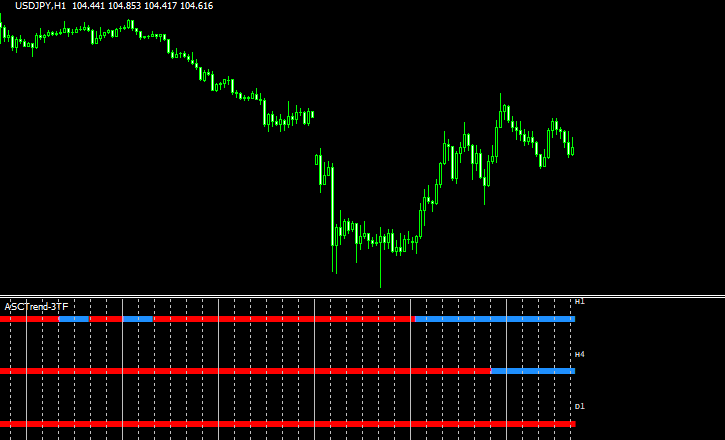
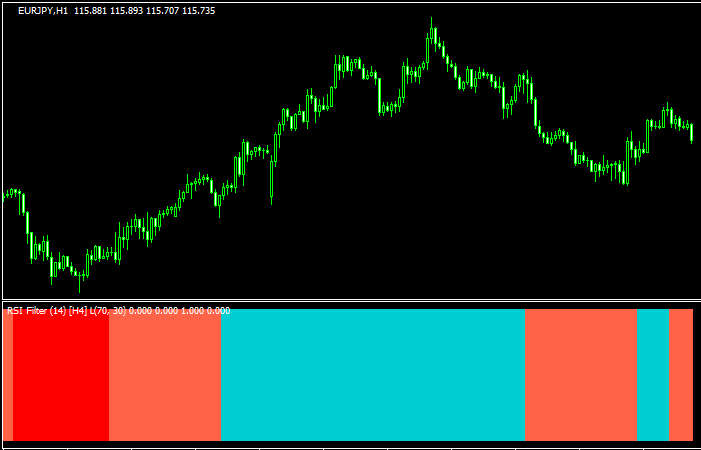
また、このインジはマルチタイムに対応しています。
下のチャートは1時間足チャートに4時間足のRSI_Filter_vX2D2alert_mtfを表示させています。

上位足のRSIをフィルタリングにも使うことができますので、用途の幅は広いです。
パラメーター設定

- RSI period:RSIの期間を指定
- Upper(Lower)TriggerLevel:RSIの上限や下限の値を指定
- TimeFrame:時間足を指定
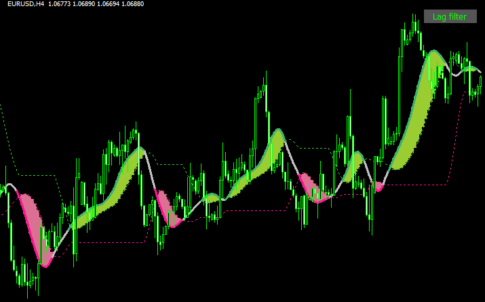
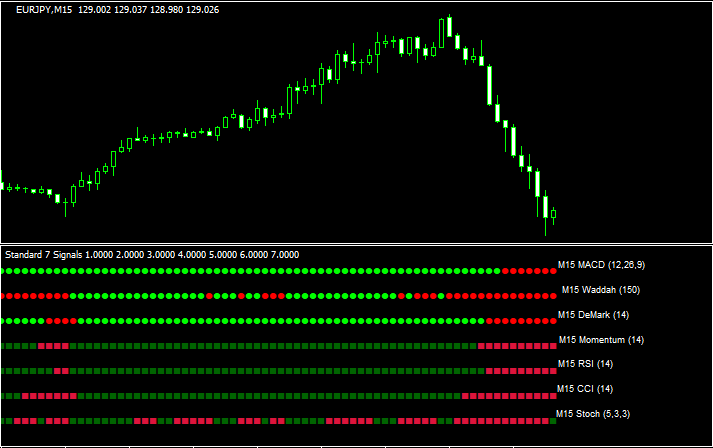
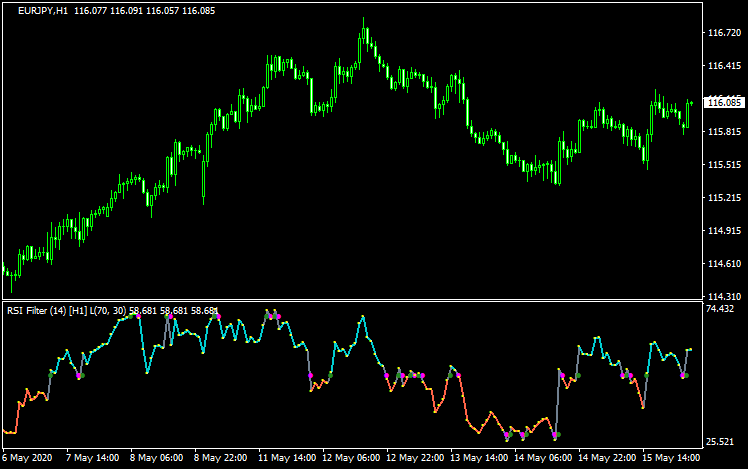
ShowBARSをfalseにして、Show_Dotsをtrueにすると、下のように値によって色の変わるRSIが表示されます。

したがって、マルチタイムのRSIを表示させることも可能です。

また、色が変わるとアラートも鳴ります。
かなり優秀なRSI系のインジだと思います。