ラインタイプ
MT4で正確なサークルを描画する「Circle_Concentric_wSquare_wCrosshair」

チャート上に真円を表示するインジ2つをご紹介します。
MT4では「楕円」を表示するオブジェクトはありますが、それを利用して真円を表示するのはなかなか難しいですが、今回ご紹介するインジを利用することで、簡単に真円を描画できます。
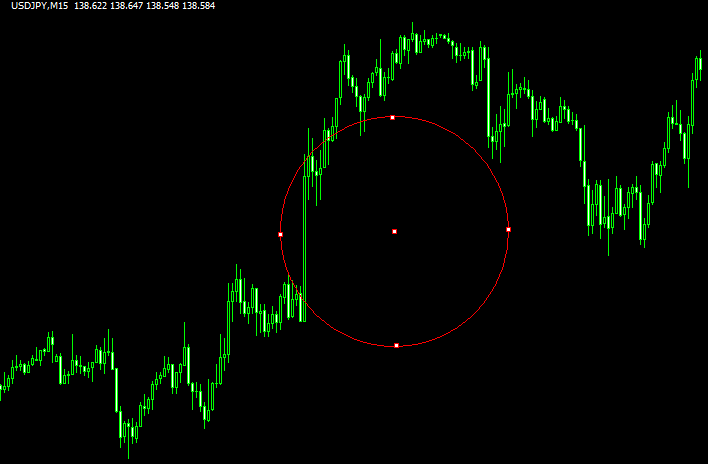
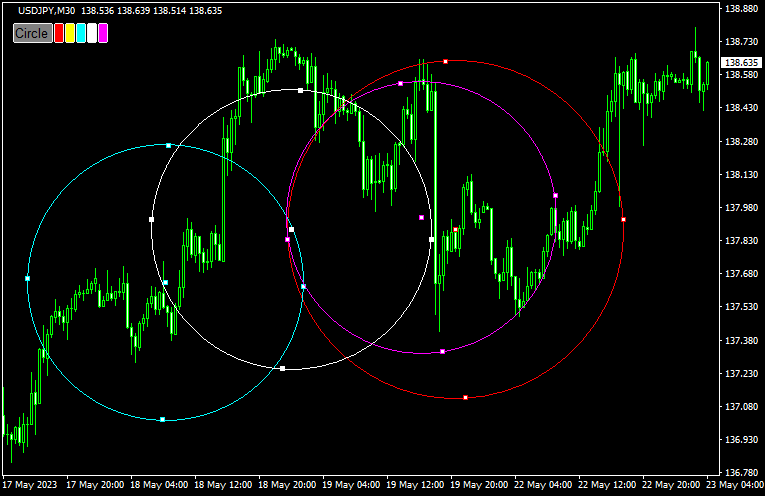
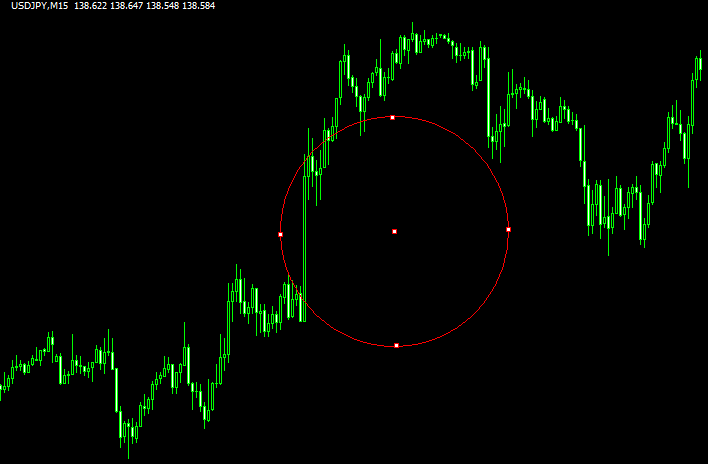
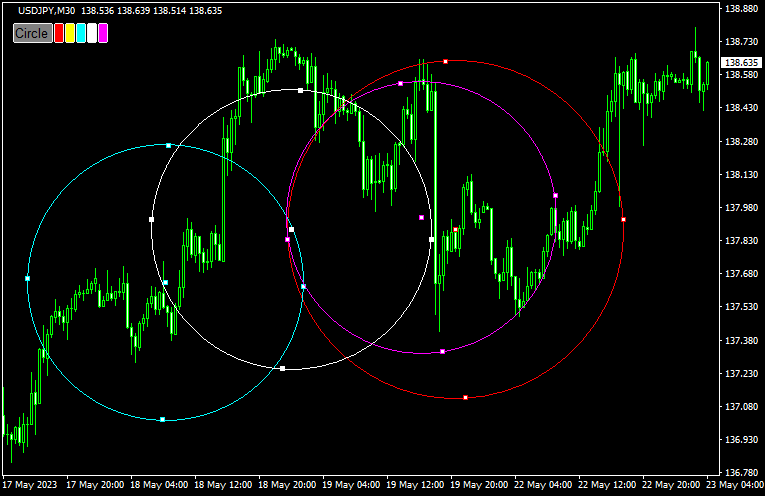
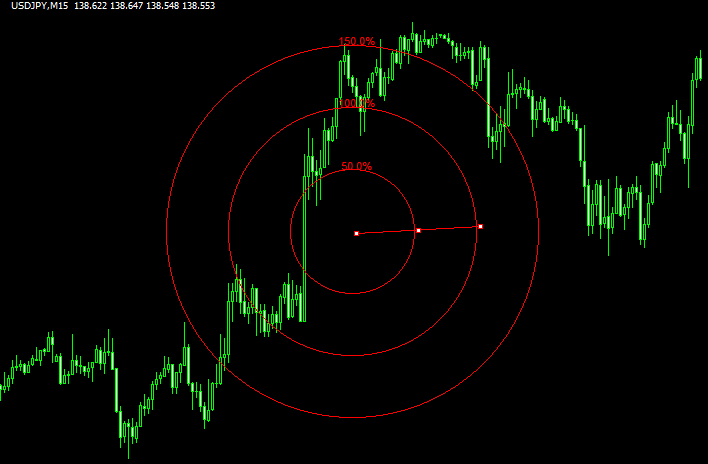
Cricle_Maker

シンプルに真円を描画します。
設定中のColor paletteをtrueにするとチャート左上に色のついたボタンが表示され、それをクリックすると同色のサークルを表示できます。

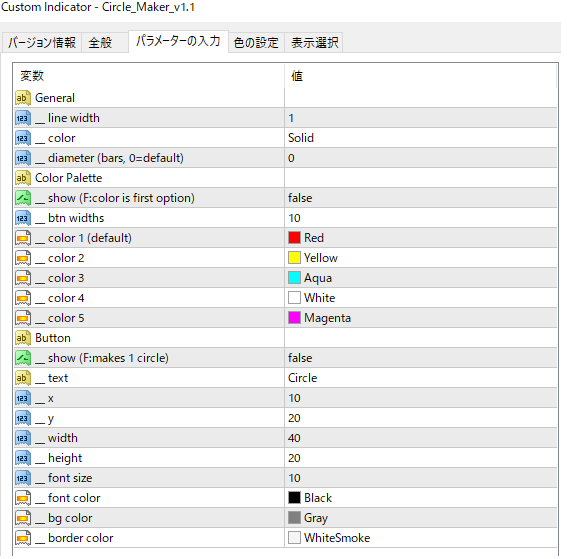
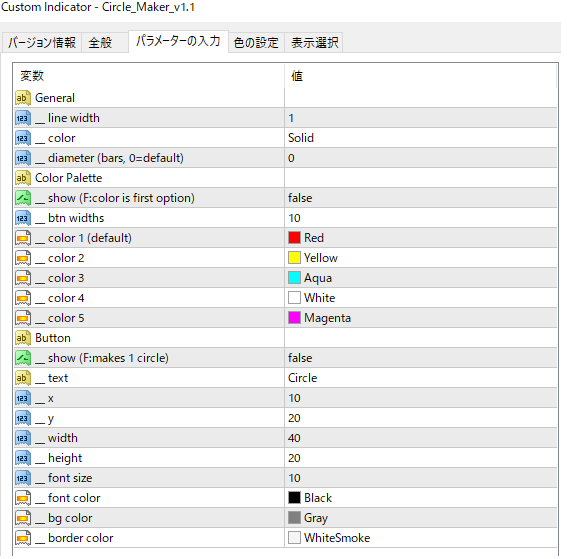
パラメーター設定

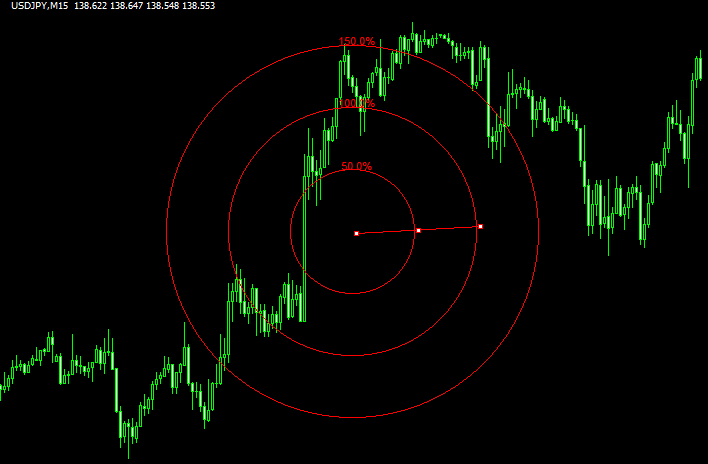
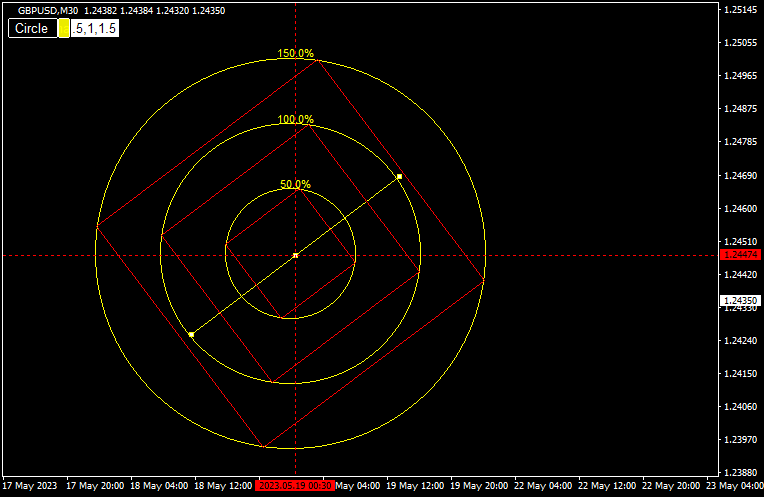
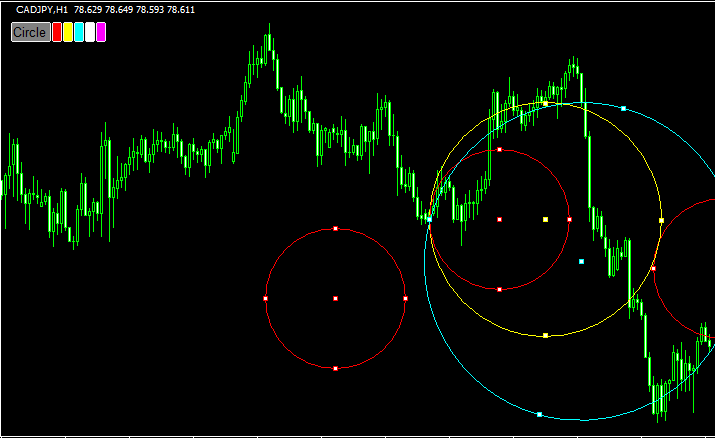
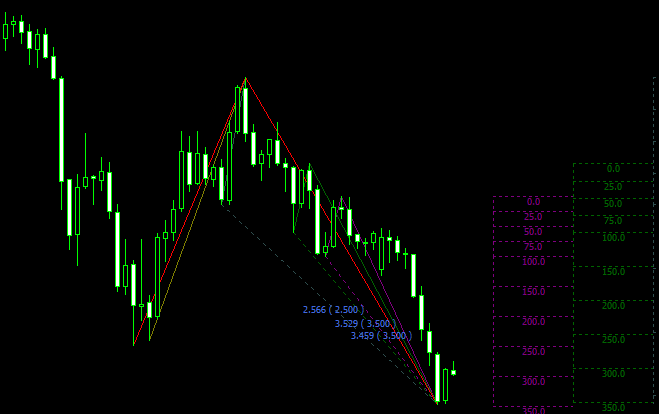
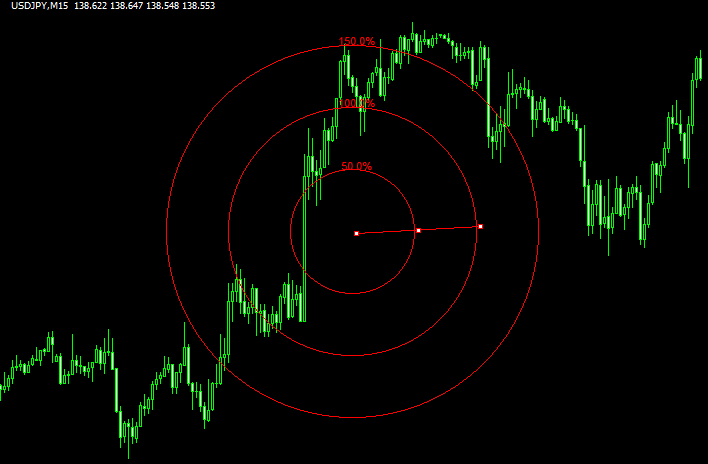
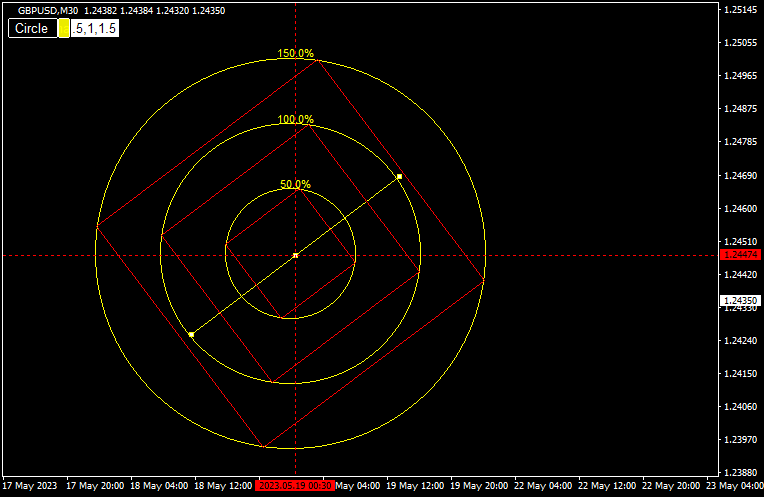
Circle_Concentric_wSquare_wCrosshair

同心円の真円を3本描画するインジです。
サイズは50%、100%、150%ですが、この大きさは変更可能です。
設定内の項目を全てtrueにすると、以下のようになります。

パレットで色を選択、中に正方形を表示、円の中心のクロスラインを表示できます。
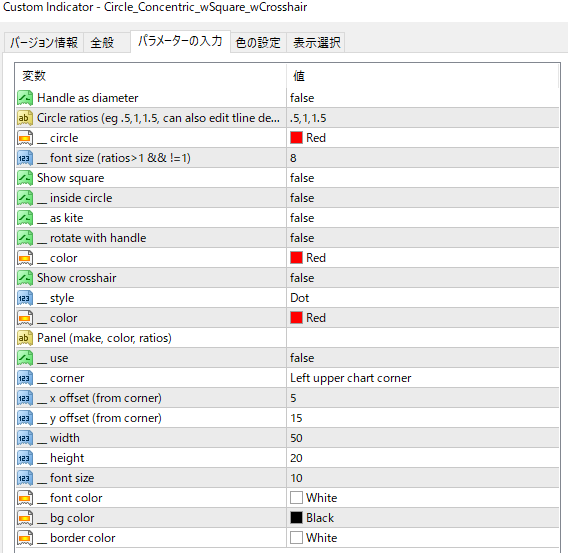
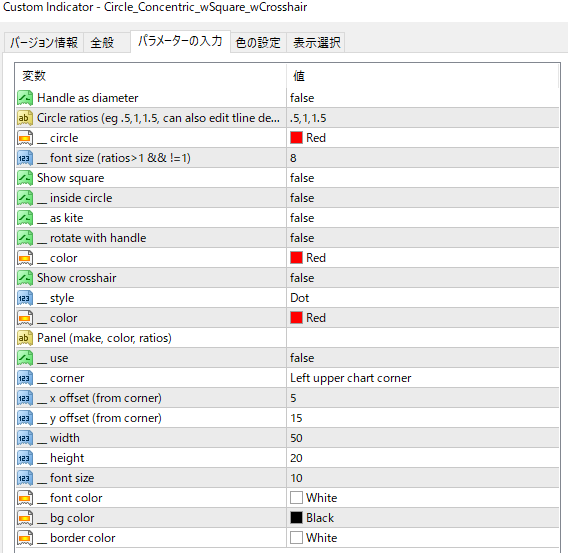
パラメーター設定

トレード手法10個+インジをプレゼントします!!

当サイト経由でXMのリアル口座を開設された方に、非常に優位性の高いトレード手法を10個+他では絶対に手に入らない自作インジケーター等をまとめたサイト「Forex Standard Club XM版」にご招待します。
インジケーターのインストール方法

- インディケーターをダウンロードします。ダウンロードするファイルはzip形式です。
- zipファイルを解凍し、mq4もしくはex4のインディケーターファイルを取り出します。
- MT4を起動して、画面左上の「ファイル」より「データフォルダを開く」をクリックします。
- その中の「MQL4」フォルダを開いた先にある「Indicators」フォルダの中にインディケーターを入れます。
- MT4を再起動すると、インストールしたインジケーターが表示されますのでそれを選択すればチャート上に表示することが出来ます。
詳しい導入方法は以下の記事をご覧ください。