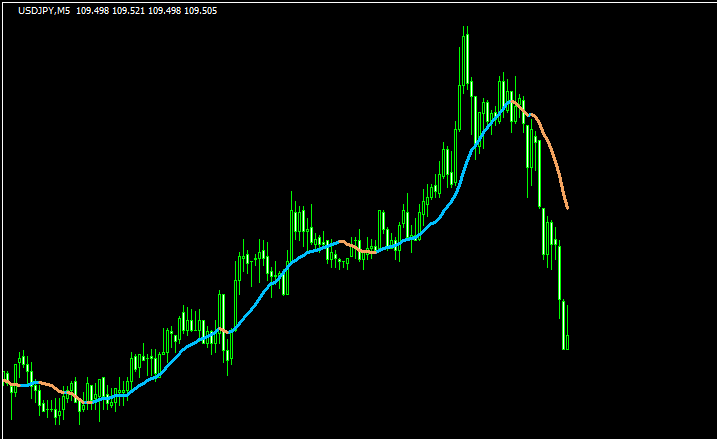
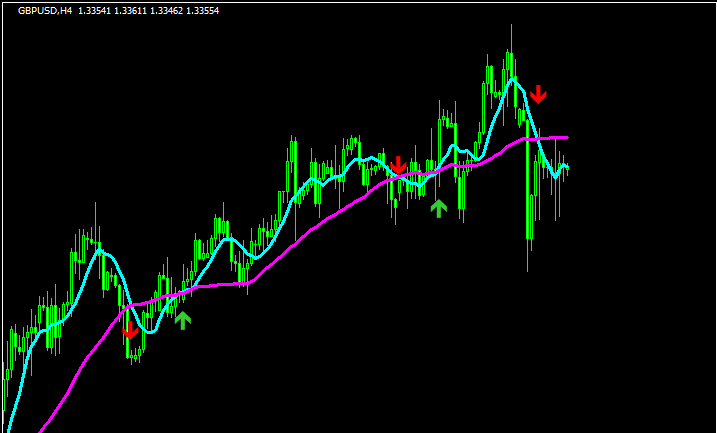
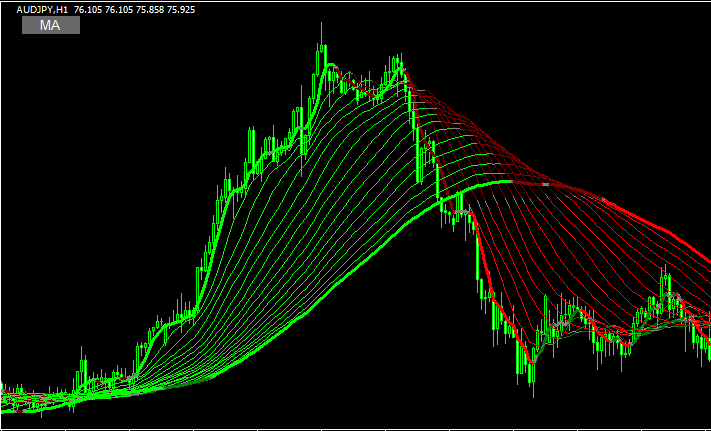
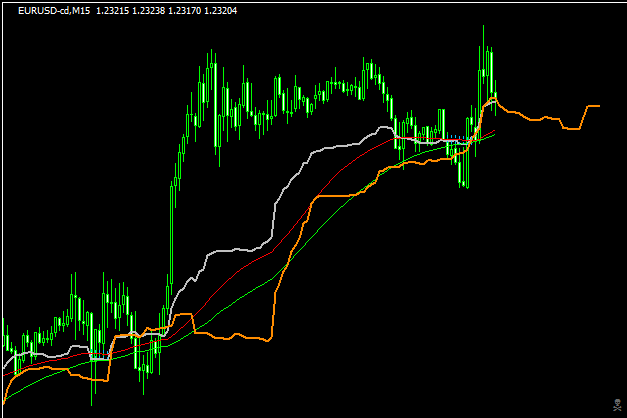
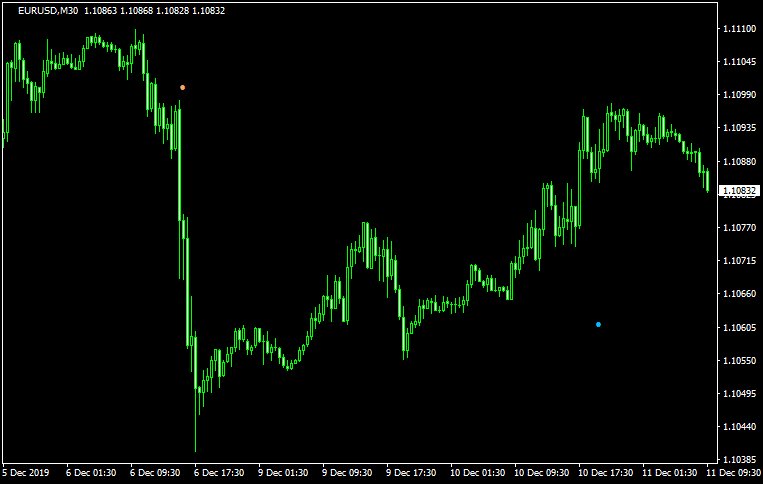
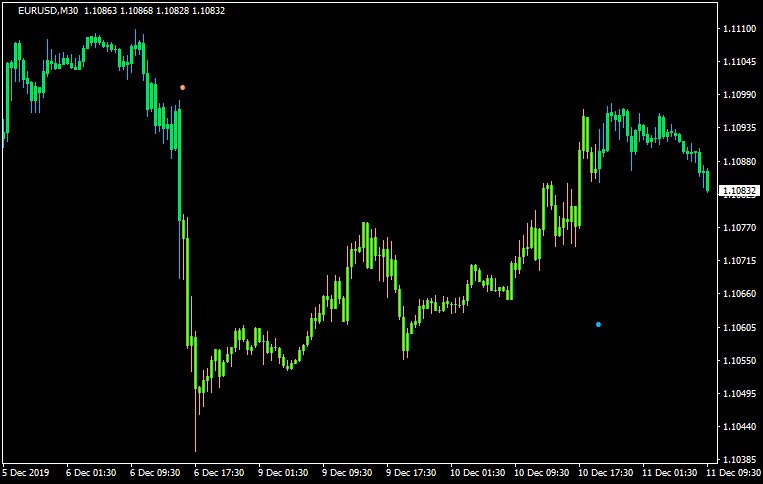
ぱっと見だけでは、上昇・下降で色の変わる移動平均線です。
しかし、これ一本でほとんどの移動平均線をまかなえるほど様々なタイプの移動平均線を表示できる非常に優れたインジです。
以下にこのインジで出来ることについて解説していきます。
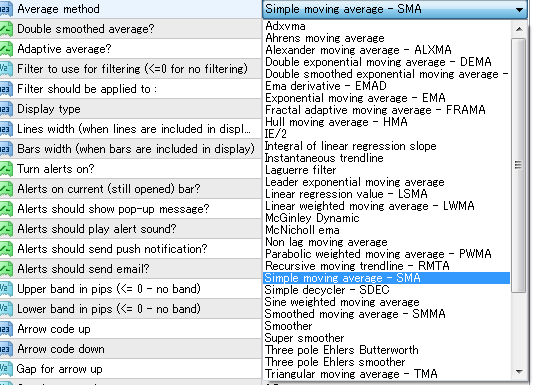
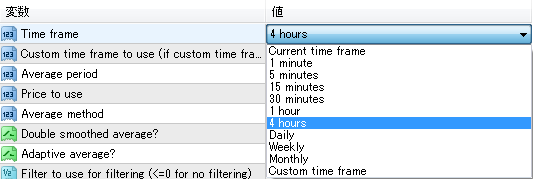
パラメーター設定画面
移動平均線の計算方法を選択
まず、パラメーター設定のAverage Methodのタブをクリックすると、38種類の移動平均線の計算方法の中から表示させるMAを選択する事ができます。

更にDouble smoothed averageをtrueにすれば、二重平滑も可能です。
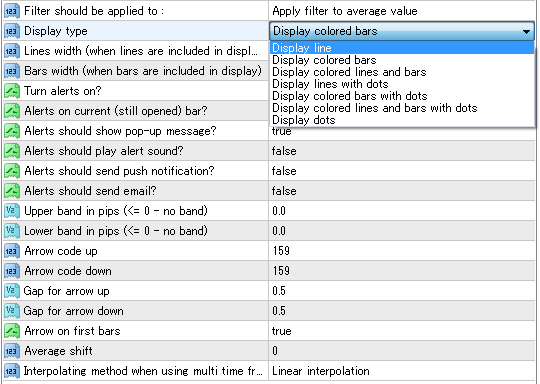
移動平均線の表示方法の選択
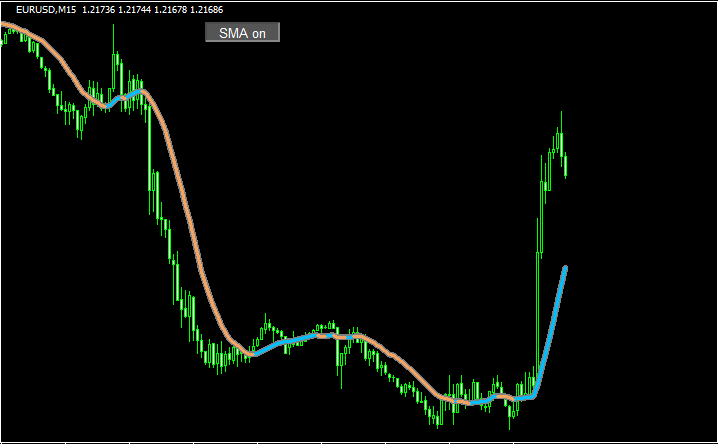
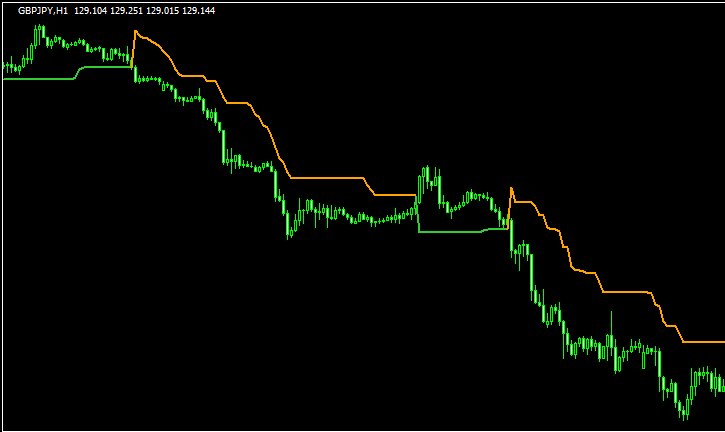
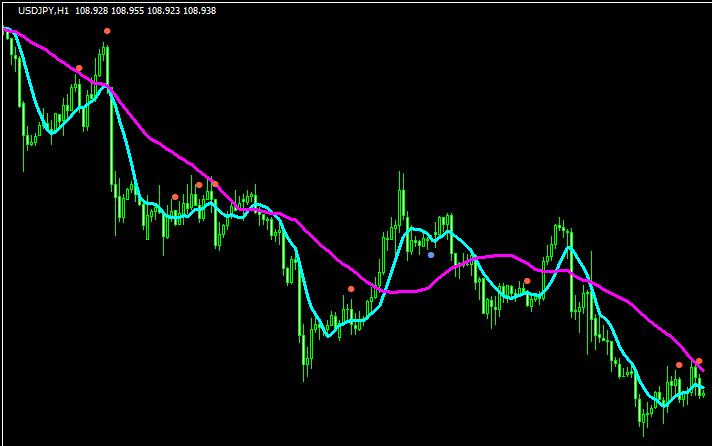
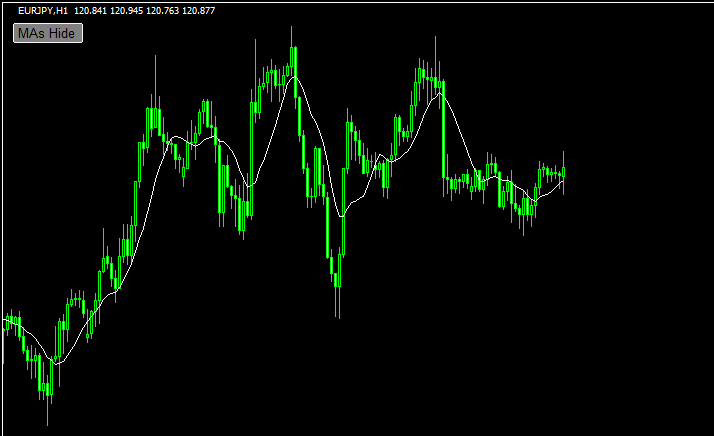
Display typeの項目では、移動平均線の表示方法を7つの中から選択できます。

それぞれのチャートを併せてgif動画にしました。

単に移動平均線を表示するだけでなく、ドットにしたり、バーにしたり・・・と好みに合わせてカスタムできます。
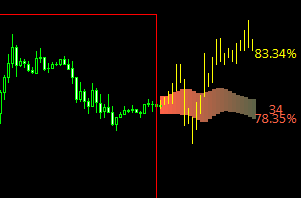
マルチタイム表示可能
このインジはマルチタイムにも対応しています。
一番上のTime frameのタブで表示させたい時間足を選ぶ事でマルチタイム化します。

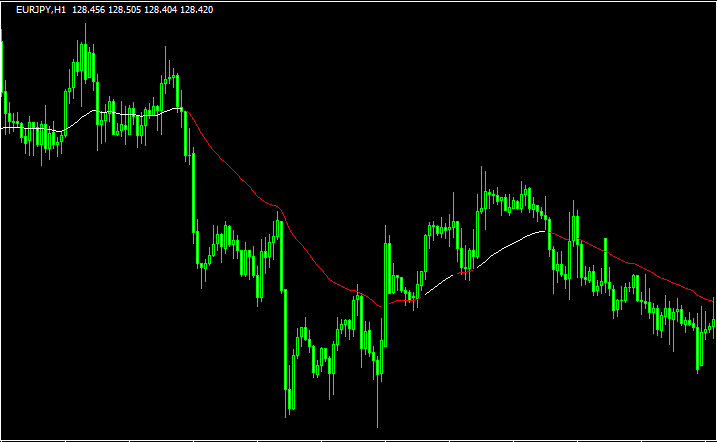
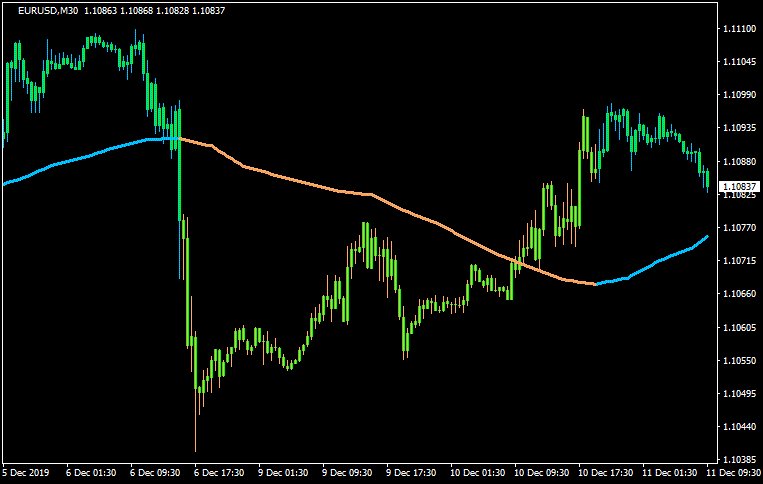
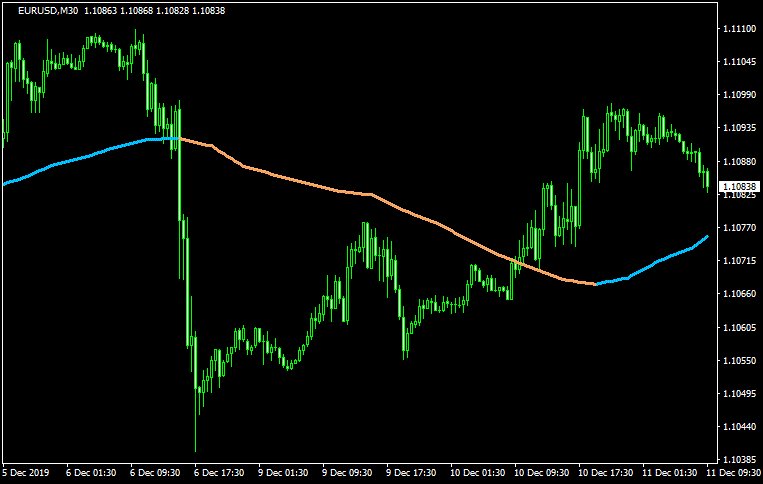
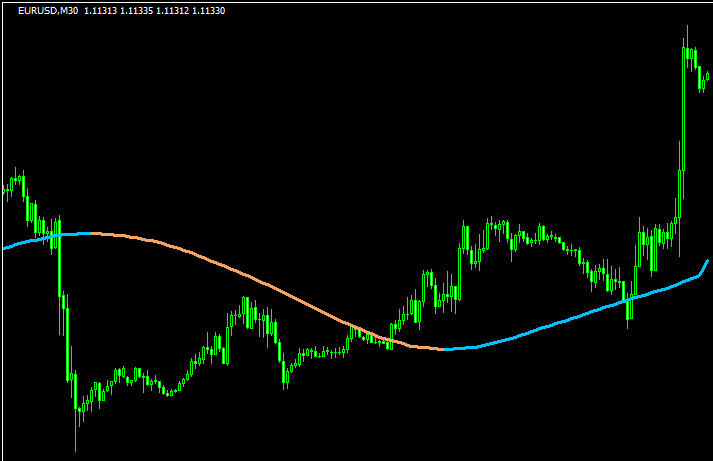
下のチャートでは、30分足に4時間足のSMAを表示させています。

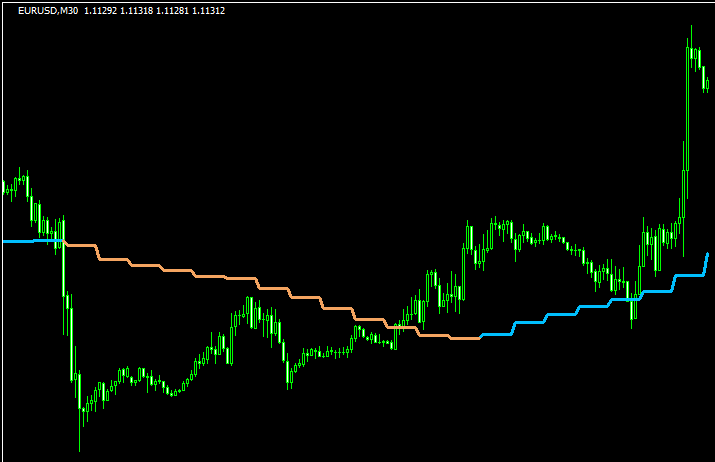
一般的なマルチタイム型の場合、上位足を表示させるとその分だけカクカク推移します。
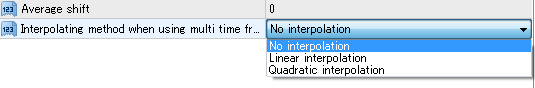
しかし、このインジはデフォルト設定の「Interpolating method when using mulit time frame(マルチタイム表記時に補間表示するか?)の項目が「Linear interpolation」になっているため、マルチタイム表示させても滑らかな表記になります。

通常のマルチタイム表示をさせたい場合は、「No interpolation」を選択すればカクカクした表記になります。

正に移動平均線を極めたインジです。
色々なMAを試して見たい方にオススメします。